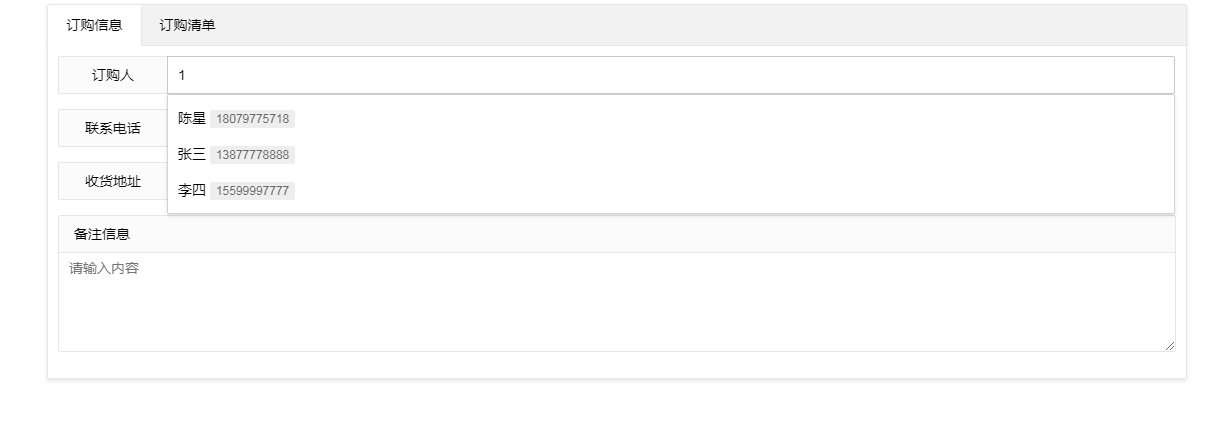
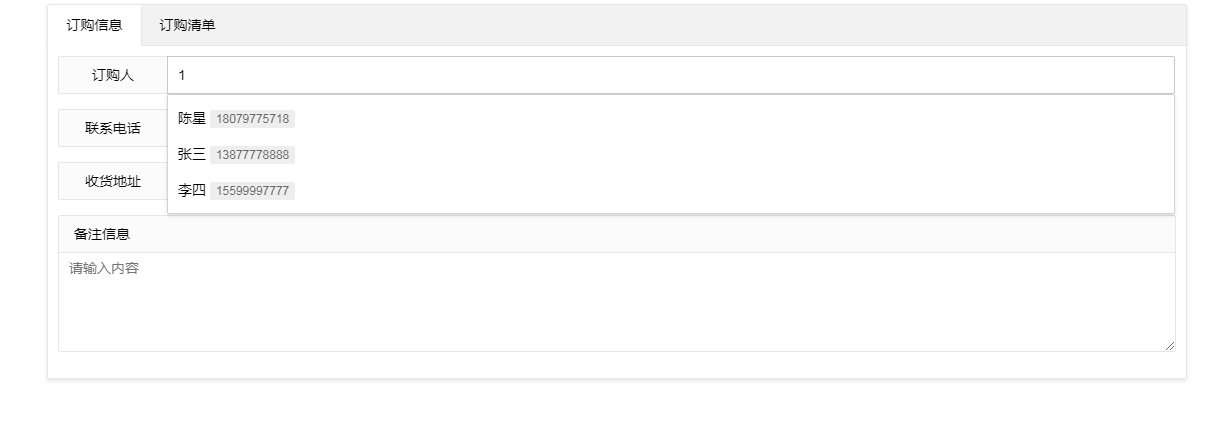
效果图

配置

使用方法
1、加载
把 autocomplete.js 放入你全局配置第三方组件加载库里; (官方参考)
https://layui.zooif.com/doc/base/infrastructure.html#config
autocomplete.css:autocomplete.js中有默认的自动加载地址,可把
layui.link('/resource/css/autocomplete.css'); 改成自己的加载路径或删除掉页面直接加载
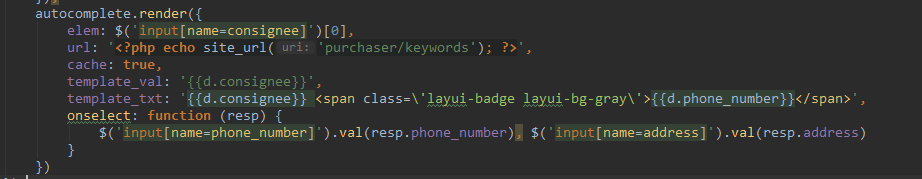
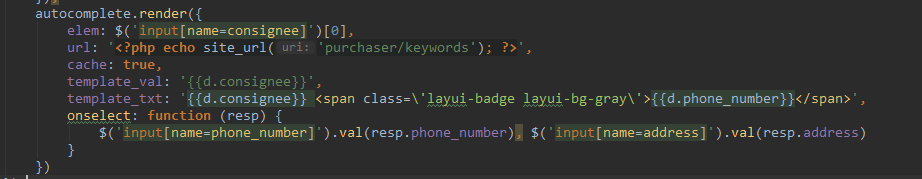
2、配置
autocomplete.render({
elem: $('#example')[0],
url: 'example_request_url',
template_val: '{{d.consignee}}',
template_txt: '{{d.consignee}} <span class=\'layui-badge layui-bg-gray\'>{{d.phone_number}}</span>',
onselect: function (resp) {
}
})3、参数详解
elem: 指定元素
url: 请求路径
template_val: 选中后指定元素显示的值
template_txt:列表显示模板
onselect: 选中时执行的callback事件,会返回当前选中项的数据
4、文本交互参数名为keywords,例:http://xxx.com/#urii#?keywords=#val#
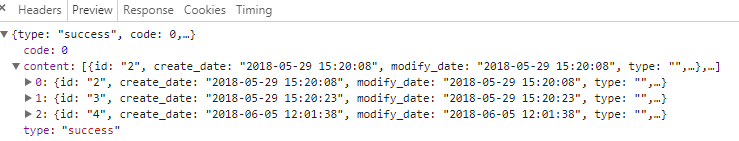
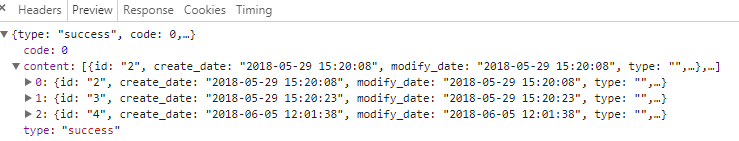
5、返回数据格式

注:发现很多人用到这个插件有问题,论坛里我不经常来看,如果有问题可以加下我QQ 2725629672,请附加上LAYUI AUTOCOMPLETE